My Recent Articles
There are multiple ways to create HTML elements from string templates, and there are some considerations to be aware of.
Featured Articles

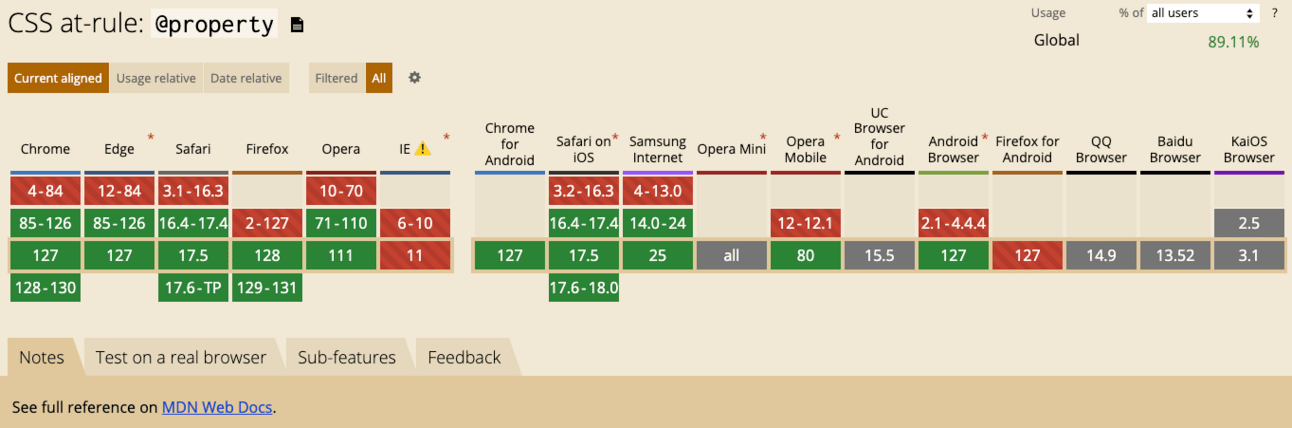
The @property at-rule in CSS allows defining types, inheritance, and an initial value for your custom properties. This can prevent unexpected behavior caused by invalid values, enabling us to write more resilient CSS custom property definitions.
Postgres is already the most beloved database, and this article introduces its basics and extended features, providing a quick overview of its capabilities.
This article explains various front-end rendering strategies. It explores the ideal use cases, advantages, and considerations for each strategy. For instance, Static Site Generation (SSG) is suitable for static content, Incremental Static Regeneration (ISR) is ideal for periodically changing content, Server-Side Rendering (SSR), and Client-Side Rendering (CSR) are best for real-time data.
A quick and simple blog post from Google, introducing how to refactor complex and hard-to-read Boolean expressions into more understandable code.
Tools

A Tetris game implemented within a single SVG file. The principle is that SVG can embed <script> tags.
An open-source visual web builder that generates React component code. It allows for the rapid building of content-based, business-oriented, CMS, and other applications and websites.
These are two Node.js open-source libraries. The former can extract the main HTML article from a given URL, and the latter can convert HTML strings to Markdown.
A comprehensive knowledge base and resource for Web Components, helping you get started with Web Components.
Thank you for reading this issue! If you found it helpful, please consider sharing it with others.