Receive Honest News Today
Join over 4 million Americans who start their day with 1440 – your daily digest for unbiased, fact-centric news. From politics to sports, we cover it all by analyzing over 100 sources. Our concise, 5-minute read lands in your inbox each morning at no cost. Experience news without the noise; let 1440 help you make up your own mind. Sign up now and invite your friends and family to be part of the informed.
Hello and welcome to this issue!
Recently, I've been focused on writing a series of articles on modern CSS, and I’ve made some new discoveries. Here's a preview of the planned content:
Layout Properties (CSS Logical Properties, CSS Writing Modes, Anchor Positioning, Break Rules...)
Color Properties (color() function, color-mix(), Relative Colors, Interpolation Color Spaces...)
Typography Properties (font-variant, initial-letter, font-palette, hanging-punctuation...)
Interaction Properties (Scroll Snap, overscroll-behavior, scroll-timeline, ViewTransition API...)
Graphics (CSS Shapes, clip-path, CSS Masks, Blend Modes, conic-gradient(),
linear()Easing Function...)Accessibility (prefers-reduced-motion, color-contrast(),
, prefers-reduced-data...)
Others (CSS Nesting, Cascade Layers, image-set(), Shadow DOM Features, Stepped Value Functions...)
I’ll keep the publishing frequency at one or two articles per week. If you're interested in these topics, join my 7-day exclusive membership trial to read the currently available member content and get updates first.
My recent updates:
Articles

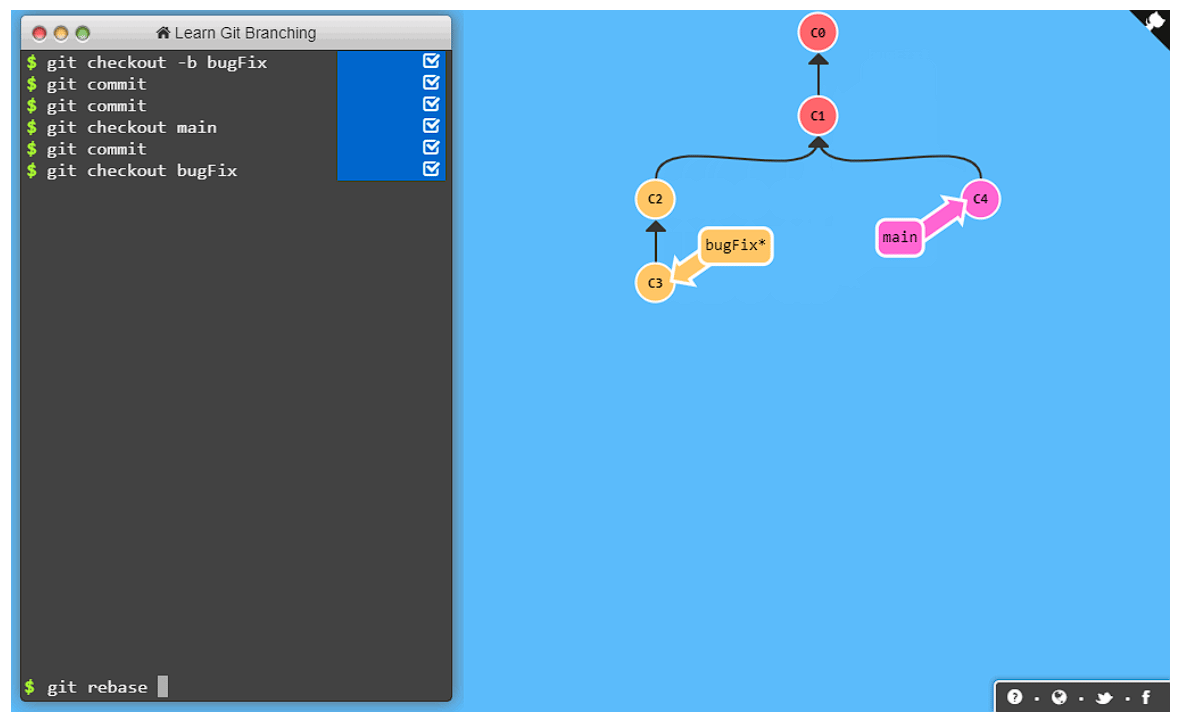
An interactive visual website that teaches Git through game-like levels.
This article explains the purpose of each item in the .git directory, where Git repository metadata is stored.
In TypeScript, the "void" type represents "nothing" and is mainly used for function return types. Declaring variables as "void" is generally not recommended. Functions with a "void" return type should return "undefined," but TypeScript won’t complain if you return another value; it simply forces you to "ignore" it.
A collection of underline/overlay animations with CSS that you can copy directly.
Even in 2024, many library authors still compile to ES5 to avoid breaking sites. This article suggests that authors focus on releasing modern code while web developers can use build tools to bundle code for specific browser support.
Despite its benefits, Linux's complexity and learning curve hinder its wider adoption. People tend to prefer easier options over those that requiring overcoming obstacles.
Tools

Free online CSS generators that allow you to tweak effects and copy the CSS directly.
A tiling window manager for macOS, similar to i3 on Linux.
An online tool for generating fake JSON data in a specified format.
A zero-config utility that adds smooth transitions to your web app. It works with React, Vue, or any JavaScript app, with minimal size.
A modern, simple TCP tunnel written in Rust that exposes local ports to a remote server, bypassing standard NAT and firewall restrictions. It is similar to ngrok and localtunnel but is more efficient and lightweight.
Thank you for reading! If you enjoyed it and would like to support my work, consider trying our 7-day free exclusive membership. You'll get unlimited access to personalized content based on your interests and receive a special newsletter every Saturday. Start your free trial now 👇

