Popovers are universal UI components used to display additional content or interactive elements in a temporary floating overlay layer. In the past, extra work was needed to implement them.
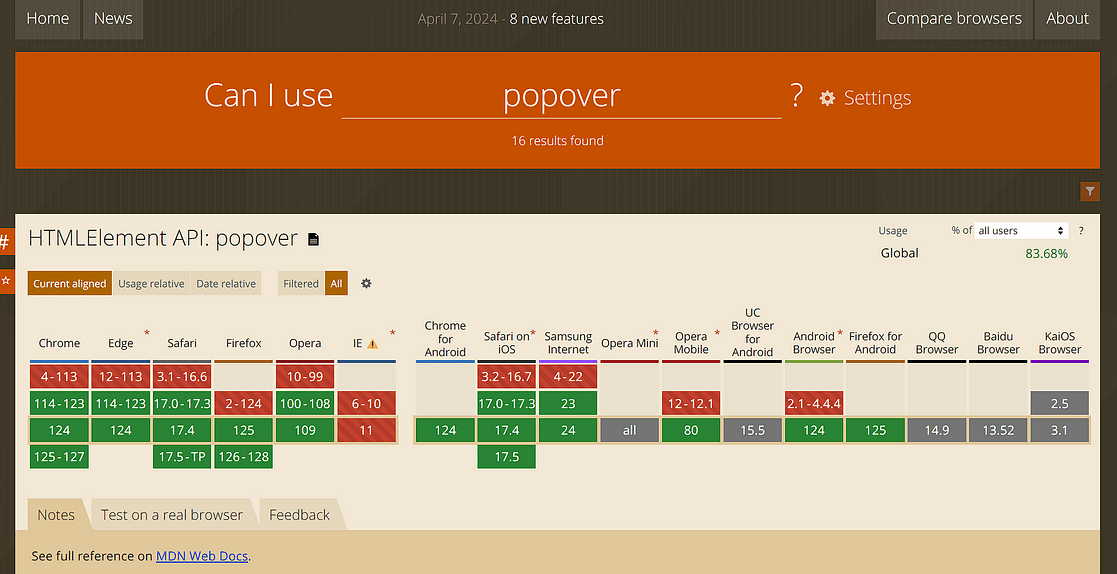
Now, almost all major browsers support the Popover API. It provides standardized methods for creating and managing these elements without the need for additional libraries.
popover Global Attribute
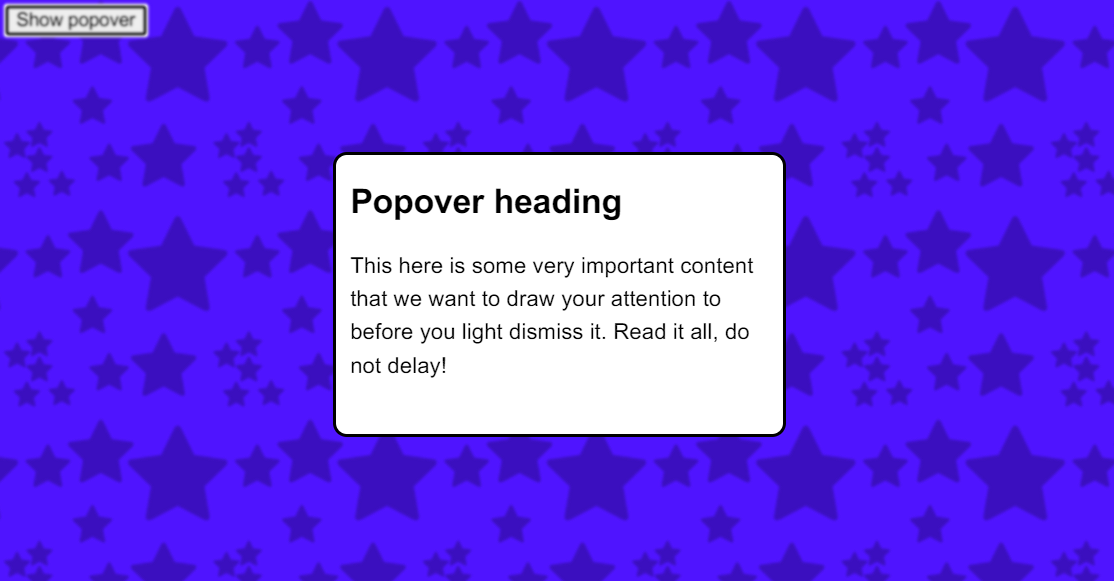
Adding the popover attribute to an HTMLElement transforms the element into a popover. This popover element is initially hidden using display: none until activated as described below.
When activated, the popover will display above all other elements and will not be affected by the position or overflow styles of its parent elements.
A popover attribute can have values "auto" (default) or "manual". Popovers with the auto state can be "light dismissed" by selecting outside the popover area and generally allow only one popover to be displayed on-screen at a time. By contrast, manual popovers must always be explicitly hidden but allow for nested popovers in menus.

Activation Methods
There are two ways to create it:
HTML Declaration
Popover contentHere, popovertarget is new, turning <button> or <input> elements into popover control buttons with the controlled popover element’s ID as its value.
Similarly, popovertargetaction is also new, accepting hide, show, and toggle. It can be omitted with toggle as the default. This specifies the action to be performed by the control <button> on the popover element.
JavaScript API
// Toggle the display state of the popover element.
HTMLElement.togglePopover();
// Display it by adding the popover element to the top layer.
HTMLElement.showPopover();
// Hide it by removing the popover element from the top layer and styling it with display: none.
HTMLElement.hidePopover();Calling these functions on elements with the popover attribute quickly achieves the desired effect.
Events
When the state of a popover element toggles between shown and hidden, you might need to perform some actions. The browser provides us with the beforetoggle event and toggle event, which are structured as follows:
interface ToggleEvent extends Event {
readonly newState: string;
readonly oldState: string;
}Here, the values of newState and oldState are both "open" or "closed" . But the former represents the state the element is transitioning to, and the latter represents the state the element is transitioning from.
Let’s take a closer look:
beforetoggle event
Fired just before a popover element’s state changes between showing and hidden, or vice versa.
const popover = document.getElementById("mypopover");
// ...
popover.addEventListener("beforetoggle", (event) => {
if (event.newState === "open") {
console.log("Popover is being shown");
} else {
console.log("Popover is being hidden");
}
});
popover.showPopover();
popover.hidePopover();
// `beforetoggle` only fires onceIt is worth pointing out that beforetoggle events are coalesced, meaning that if multiple beforetoggle events are fired before the event loop has a chance to cycle, only a single event will be fired.
toggle event
Fired just after a popover element’s state changes between showing and hidden, or vice versa. This event already existed to signal state changes on details elements.
const popover = document.getElementById("mypopover");
// ...
popover.addEventListener("toggle", (event) => {
if (event.newState === "open") {
console.log("Popover has been shown");
} else {
console.log("Popover has been hidden");
}
});
popover.showPopover();
popover.hidePopover();
// `toggle` only fires onceLikewise, the toggle event is also coalesced.
CSS Features
You might want to customize the style of the popovers, so the browser provides:
::backdrop
The ::backdrop pseudo-element is a full-screen element placed directly behind popover elements, allowing effects to be added to the page content behind the popover(s) if desired (for example blurring it out).

:popover-open
The :popover-open pseudo-class matches a popover element only when it is in the showing state — it can be used to style popover elements when they are showing.
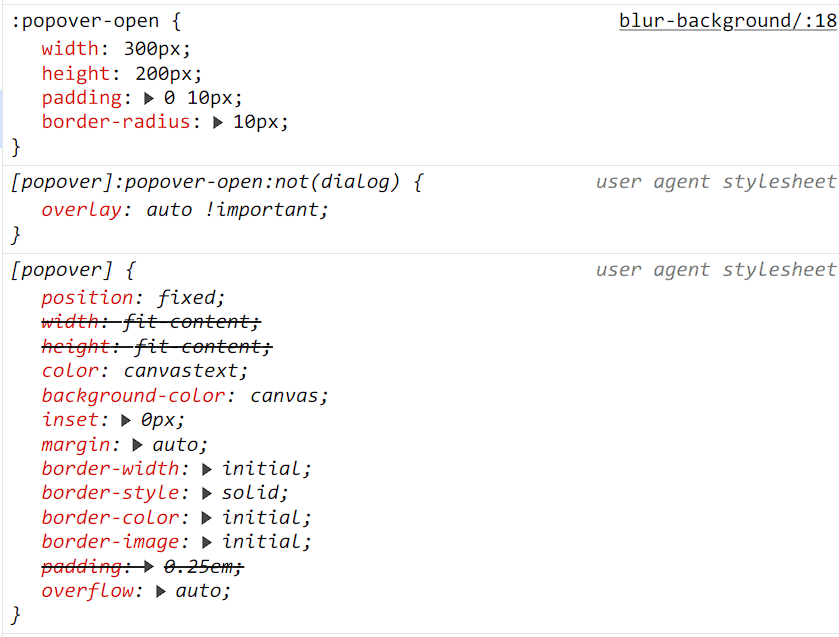
[popover]
We can also set default CSS styles for Popover as follows:

Conclusion
The Popover API is a long-awaited feature in HTML and Javascript, providing us with a native, flexible solution. Happy coding!
If you find my content helpful, please consider subscribing. I send a weekly newsletter every Sunday with the latest web development updates. Thanks for your support!