When you need to respond quickly to user actions and fetch the latest data from the backend, you might require a React Hook that supports sequential requests. This hook can cancel previous requests if they are still ongoing and only return the most recent data. This not only improves performance but also enhances the user experience.
Building a Simple Sequential Request React Hook
Let’s start by building a simple sequential request React hook:
import { useCallback, useRef } from 'react';
const buildCancelableFetch = <T>(
requestFn: (signal: AbortSignal) => Promise<T>,
) => {
const abortController = new AbortController();
return {
run: () =>
new Promise<T>((resolve, reject) => {
if (abortController.signal.aborted) {
reject(new Error('CanceledError'));
return;
}
requestFn(abortController.signal).then(resolve, reject);
}),
cancel: () => {
abortController.abort();
},
};
};
function useLatest<T>(value: T) {
const ref = useRef(value);
ref.current = value;
return ref;
}
export function useSequentialRequest<T>(
requestFn: (signal: AbortSignal) => Promise<T>,
) {
const requestFnRef = useLatest(requestFn);
const currentRequest = useRef<{ cancel: () => void } | null>(null);
return useCallback(async () => {
if (currentRequest.current) {
currentRequest.current.cancel();
}
const { run, cancel } = buildCancelableFetch(requestFnRef.current);
currentRequest.current = { cancel };
return run().finally(() => {
if (currentRequest.current?.cancel === cancel) {
currentRequest.current = null;
}
});
}, [requestFnRef]);
}The key idea here comes from the article “How to Annul Promises in JavaScript.” You can use it like this:
import { useSequentialRequest } from './useSequentialRequest';
export function App() {
const run = useSequentialRequest((signal: AbortSignal) =>
fetch('http://localhost:5000', { signal }).then((res) => res.text()),
);
return <button onClick={run}>Run</button>;
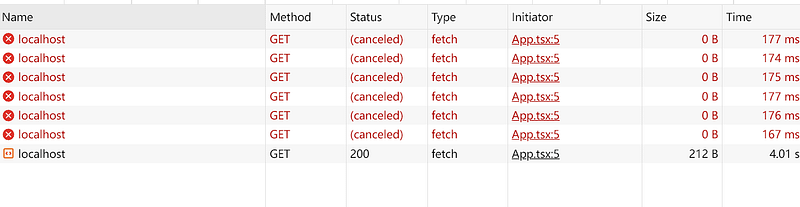
}This way, when you click the button quickly multiple times, you will only get the data from the latest request, and previous requests will be discarded.

Building an Optimized Sequential Request React Hook
If we need a more comprehensive sequential request React Hook, there’s room for improvement in the code above. For example:
We can defer creating an
AbortControlleruntil it’s actually needed, reducing unnecessary creation costs.We can use generics to support any type of request arguments.
Here’s the updated version:
