Hello and welcome to this issue!
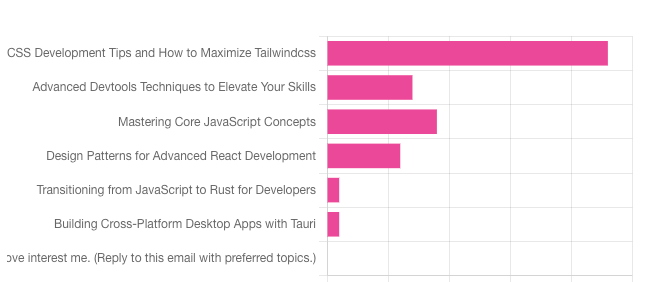
In the previous issue, I introduced the Premium plan and asked for your feedback. Now, the results are in:

So, I've started working on the Modern CSS series. Considering there are many CSS development tips, this series will be regularly updated, and I'll keep you posted on the latest updates.
Here are some of my recent updates:
Featured Articles

This article explains what good code refactoring is—changes that are invisible to the end user but make the developer's job easier. They improve readability, maintainability, and efficiency without breaking the system.
On the other hand, bad refactoring includes unnecessary abstraction, inconsistent code patterns, refactoring without fully understanding the existing code, and ignoring business context, among other issues.
This is an introductory article on Vitest, helping you quickly understand this testing library and its use cases. I use it personally, and it meets a wide range of testing needs, including unit tests for functions and components, integration tests, end-to-end (E2E) tests, performance testing, and more.
This is a beginner’s guide to Makefiles, showing how to use them to simplify and automate daily development tasks.
This article shares simple tips to help you use Tailwind CSS more effectively.
This guide covers some of the modern web performance features in Chrome DevTools, with a focus on the new Performance Panel features that can help you optimize Core Web Vitals and overall web performance.
A lengthy article that introduces various tips and tricks related to React, along with some recommended related libraries.
This issue is sponsored by ELEKS. Please consider clicking to support our sponsor 👇
Timely, budget-aligned software delivery meeting your business goals
Quick start and timely project delivery
Industry-leading expertise covering your entire SDLC
ELEKS-owned responsibility for your project's success

